1. HTML 정의
HTML(HyperText Markup Language)는 웹 표준을 주관하는 W3C에서 발표한 프로그래밍 언어로 웹 문서를 제작하는데 사용된다.
2. HTML 특성
⁕ HTML 문서는 태그(Tag)라고 부르는 마크업(Markup) 요소를 이용하여 문서를 구현함
⁕ 메모장, 일반 에디터 등 문서 편집 프로그램으로 작성 가능함
⁕ HTML 문서의 확장명은 .htm 또는 .html 이다.
⁕ HTML로 제작된 문서는 웹 브라우저가 해석하여 보여지게 된다.
3. 기본 규칙
⁕ 시작태그 <>와 종료태그 </> 범위 안에 내용을 넣는다.
예) <p>한 문단을 구성합니다.</p>
⁕ 태그가 중첩될 경우 안쪽 태그를 먼저 닫고 바깥 태그를 닫도록 범위 설정을 해야한다.
예) <p><span>글자가 들어갑니다.</span></p> (O)
<p><span>글자가 들어갑니다.</p></span> (X)
⁕ 내용이 없이 사용되며, 시작 태그만 있고 종료 태그가 없는 경우도 있다.
예) <br> 또는 <img> 또는 <hr>
⁕ 대소문자를 구분하지 않음
⁕ 시작 태그에 속성을 지정하는 태그가 있다. (속성 여러개 가능)
예) <a href=”주소” target=”_blank”>링크</a>
⁕ 브라우저가 해석하지 않고, 개발자가 볼 수 있도록 설명을 붙이는 주석 사용 가능
<!-- 와 --> 사이에 주석 내용을 기입함
예) <!-- 주석 입니다. -->
4. HTML의 기본 구조
|
<!DOCTYPE html> <html> <head> <title>제목</title> </head> <body> 본문 </body> </html> |
5. HTML 기본 태그
5.1 body에서 사용하는 태그
|
<h1>...<h1> ~ <h6>...</h6> |
제목을 나타냄 (숫자가 작을수록 글자 크기가 큼) |
|
<p>...</p> |
문단의 단락을 나눔 |
|
<br/> |
줄 바꿈 |
|
<a href=”링크할 주소”>...</a> |
하이퍼링크를 걸어주는 태그 |
|
<img src=”이미지 주소" alt=”이미지 설명"> |
이미지, 그림을 나타내며 |
|
<ul><li>...</li></ul> |
리스트를 나타내는 태그 |
|
<span>...</span> |
텍스트를 감싸는 태그 |
|
<div>...</div> |
레이아웃을 나눔 |
|
<hr> |
수평선을 그림 |
|
<form method=”전송 방식” action=”전송할 서버 주소”>...</form> |
입력 양식을 지정 입력된 값들을 서버에 전송하기 위한 방식 정의 |
|
<input type=”속성”> |
form 태그 안에서 사용되는 입력 태그 - text - password - checkbox - radio - button - submit - file - hidden |
|
<table> <tr> <td>...</td> </tr> </table> |
테이블 태그 표를 그릴 때 사용한다. <tr>태그는 행을 나타낸다. <td>태그는 열을 나타낸다. colspan, rowspan 요소를 사용하여 열 또는 행을 합칠 수 |
5.2 head에서 사용하는 태그
|
<meta charset=”인코딩 종류"></meta> |
문서에 대한 정보를 정의 (인코딩 종류는 보통 ‘utf-8’로 정의) |
|
<link rel=”stylesheet” href=”스타일 시트 주소" type=”text/css”> |
HTML 문서와 외부 스타일 시트(css 문서)와 연결 * 시험에선 반드시 외부 스크립트에 작성해야 한다. |
|
<script src=”자바스크립트 주소”></script>
<script>스크립트 내용</script> |
HTML 문서와 외부 스크립트(js 문서)와 연결 head나 body 태그 안에 <script>...</script>에서 |
|
<style>스타일 시트 내용</style> |
head 태그 안에 <style>...</style>에서 직접 css 코드 작성 가능 |
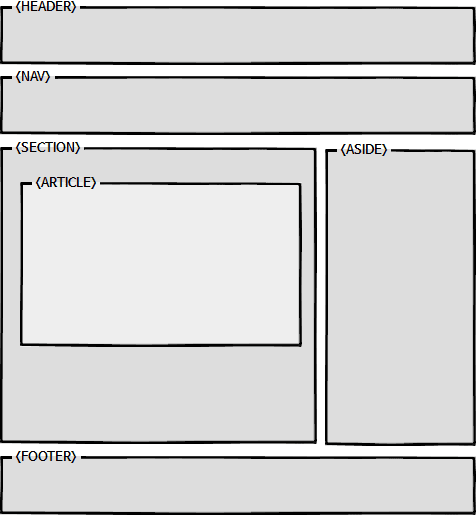
6. HTML5 시맨틱 태그
HTML5에서부터 표준화를 위해 새롭게 지원되는 태그이다.
<div>...</div> 와 비슷한 역할을 하며, 시맨틱 태그를 사용하면 태그 자체로서 안에 어느 내용이 들어갈 지 쉽게 알 수 있다.
|
<header>...</header> |
머리글 영역 지정 |
|
<nav>...</nav> |
네비게이션(메뉴) 영역 지정 |
|
<section>...</section> |
관련된 내용 단위로 묶는 태그 (section 태그 안에 section 태그가 들어갈 수 있다.) |
|
<article>...</article> |
section 태그보다 더 적은 단위로 기사, 게시글 등을 묶는 태그 |
|
<figure> |
표, 그림, 다이어그램 등과 설명을 묶는 태그 |
|
<aside>...</aside> |
본문 컨텐츠 외에 별도 영역을 지정 |
|
<footer>...</footer> |
웹 문서 아래쪽에 제작 정보를 표시하는 영역 지정 |
|
<address>...</address> |
copyright 영역에 주소 내용을 담는 태그 |

'개발 > 웹디자인 기초' 카테고리의 다른 글
| [웹디자인] CSS 사용법, 자주 사용하는 속성들(2) (0) | 2020.09.28 |
|---|---|
| [웹디자인] CSS 사용법, 자주 사용하는 속성들(1) (0) | 2020.07.08 |