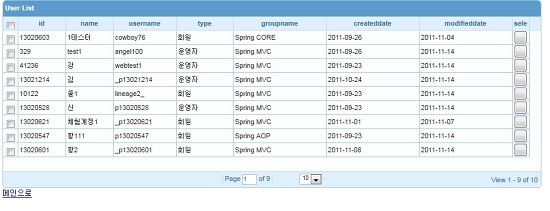
아래처럼 main그리드가 존재한다. 맨 오른쪽 버튼을 누를 때, 그 행에 대한 서브그리드가 나타나도록 할 것이다. 이 것을 구현하고 실행해보면, 처음엔 아래에 서브그리드가 잘 나타나지만 다른 버튼을 누르면 동작하지 않는다. 그 이유는 jqGrid 특성상 그리드가 한번 그려지고 나면 더이상 새로 그려지지 않기 때문이다.그래서 꼼수를 써야하는데, 방법은 아래와 같다.(2번과 3번이 핵심) 1. main Grid의 complete 함수 추가 메인그리드가 다 그려지고 난 뒤, 서브그리드를 호출할 버튼을 만드는 것이다. gridComplete:function(){var ids = jQuery("#t").jqGrid('getDataIDs');for(var i=0; i";jQuery("#t").jqgrid('setR..