1. CSS 정의
CSS(Cascading Style Sheet)는 HTML 문서의 스타일이나 레이아웃 등 디자인 서식을 작성하는 언어이다.
2. CSS 특성
⁕ css를 활용하면 문서의 내용과 디자인 서식이 분리되어 문서가 깔끔하고, 수정이 용이하다.
⁕ 다양한 브라우저와 플랫폼에 적용 가능하다.
⁕ HTML 처럼 텍스트 에디터에서 작성 가능함
⁕ 확장명은 .css 이다.
⁕ css 문서의 파일 이름은 알파벳, 숫자, 하이픈(-), 밑줄(_)만을 사용해야 한다.
3. CSS 기본 규칙
⁕ 선택자 { 속성 : 속성값; } 형태로 작성한다.
예) h2 { color : #ffffff; }
⁕ 선언 내용이 끝날 때 ; (세미콜론)으로 닫아준다.
⁕ 여러개의 선언을 연이어 작성 가능하다.
예) h2 { color: #ffffff; text-align: center; }
⁕ 한 줄로 연이어 작성해도 되고, 한 줄씩 나누어 작성해도 된다.
예) h2 {
color: #ffffff;
text-align: center;
}
⁕ 브라우저가 해석하지 않고, 개발자가 볼 수 있도록 설명을 붙이는 주석 사용 가능
/* 와 */ 사이에 주석 내용을 기입함
예) /* 주석 입니다. */
4. HTML 문서에 CSS 연결하는 방법
|
내부 스타일 시트 |
HTML 문서 내에 정의 <style>...</style> 태그 내에 css 서식 적용 * 권장하지 않음 |
|
인라인 스타일 |
HTML 문서 내 태그 안에 스타일을 정의 적용 우선 순위가 가장 높다. 예) <span style=”color:#000”>...</span> * 권장하지 않음 |
|
외부 스타일 시트 |
HTML 문서 내 <link> 태그를 이용하여 외부 스타일 시트를 연결함 * 권장함 |
5. CSS 선택자(selector) 종류
|
범용 선택자 |
HTML 문서 내 전체에 적용 예) * { } |
|
타입 선택자 |
태그 이름을 명시 예) h2 { } |
|
ID 선택자 |
- 태그에서 ID 속성을 사용하여 아이디명이 들어간 태그에 적용 예) |
|
클래스 선택자 |
- 태그에서 클래스 속성을 사용하여 클래스명이 들어간 태그에 적용 - 클래스는 여러 태그에 적용 가능함 - ‘.’ 기호를 붙여 사용 예) 태그: <div class=”logo”> 스타일: 클래스 이름이 logo인 경우 -> .logo { } |
|
다중 선택자 |
- 나열된 여러 요소에 모두 적용 예) #text, .logo { } -> id가 text이고 class가 logo인 태그에 모두 적용 |
|
자식 선택자 |
- 특정 태그의 1차 하위 요소(자식)에 적용 - 자식 태그를 건너뛰면 적용되지 않으므로 주의 예) li > a { } -> li 태그 바로 밑에 있는 a 태그에 적용 |
|
후손 선택자 |
- 특정 태그의 모든(1차 이상) 자손 요소에 적용 예) li a { } -> li 태그 아래의 모든 a 태그에 적용 |
6. 자주 사용하는 속성 종류
6.1 background : 선택자 영역에 배경색 지정
-
일반색 적용 - 16진수 표기
- 6자리: #ef2aff
- 3자리: #000 (문자가 같은 경우 3자리로 표현 가능)
예) * { background : #ef2aff; }
-
반투명색 적용 - rgba 표기 : rgb(색상) + alpha(투명도)
- rgb는 0 ~ 255 사이의 숫자 값 입력 가능
- 0은 검정색, 255는 흰색
- 알파값은 0~1 사이의 소수값으로 지정
예) body { background : rgba(0, 0, 0, 0.5); }
6.2 width : 가로 사이즈 지정
-
0~100% 또는 픽셀(px)
예) div { width : 1200px; }
6.3 height : 세로 사이즈 지정
-
0~100% 또는 픽셀(px)
예) .logo { height : 200px; }
6.4 글자
- 스타일 (예: span 태그)
-
굵게 : span { font-weight : bold; }
-
글자 크기 : span { font-size : 25px; }
-
글자 색깔 : span { color : #000; }
-
정렬 (예: a 태그)
-
가운데로 정렬 : a { text-align : center; }
6.5 text-decoration : 하이퍼링크된 글자의 효과(글씨색, 밑줄) 없애기
- a 태그에 적용한다.
예) a { text-decoration : none; }
6.6 list-style : <ul> 밑에 <li> 태그 앞에 나타나는 점 없애기
-
li 태그에 적용한다.
예) li { list-style : none; }
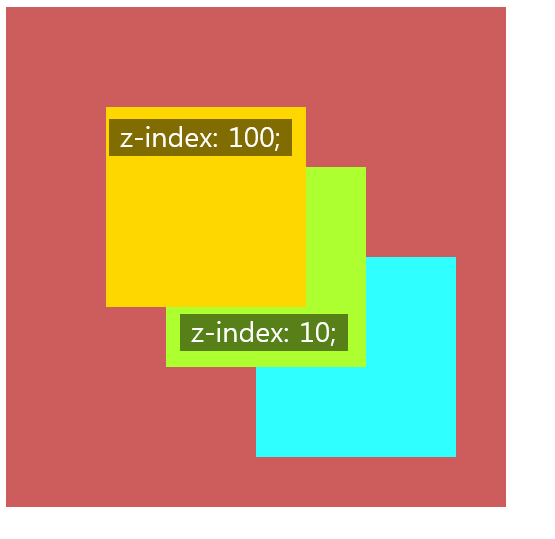
6.7 z-index : 겹치는 요소가 있을 때, 태그를 위로 올려줄 것인지 지정한다.
-
1에서부터 큰 수 지정
-
숫자가 클수록 위에 올려짐
예) #yellow_box { z-index : 100; }

'개발 > 웹디자인 기초' 카테고리의 다른 글
| [웹디자인] CSS 사용법, 자주 사용하는 속성들(2) (0) | 2020.09.28 |
|---|---|
| [웹디자인] HTML 태그 기초 (0) | 2020.07.04 |