6. 자주 사용하는 속성 종류
[웹디자인] CSS 사용법, 자주 사용하는 속성들(1)
1. CSS 정의 CSS(Cascading Style Sheet)는 HTML 문서의 스타일이나 레이아웃 등 디자인 서식을 작성하는 언어이다. 2. CSS 특성 ⁕ css를 활용하면 문서의 내용과 디자인 서식이 분리되어 문서가 깔끔하고, ��
marobiana.tistory.com
이어서....
6.8 border : 테두리 지정
-
각각 지정하기
-
div { border-top : 1px solid #000; } => 위쪽
-
div { border-right : 1px solid #000; } => 오른쪽
-
div { border-bottom : 1px solid #000; } => 아래쪽
-
div { border-left : 1px solid #000; } => 왼쪽
-
li:first-child { border-right : 1px solid #000 } => 첫번째 li의 오른쪽에만 테두리를 준다.
-
전체 지정하기
-
두께 | 선의 모양 | 색상 순서로 요소 정의
-
div { border : 1px solid #000; }
6.9 box-sizing : 테두리 영역을 어디에 줄 지 지정
-
테두리 효과를 지정하면, 컨텐츠 밖에 테두리가 생기면서 레이아웃이 깨진다.
예를들어 가로 200px, 세로 100px 상자가 있을 때
1px 테두리를 적용하면 테두리까지 가로 202px, 세로 102px 됨.
테두리를 컨텐츠 안쪽에 주면 200px, 100px 그대로 유지할 수 있다.
-
테두리 효과를 줄 때는 box-sizing 스타일을 함께 준다.
예) div { box-sizing : border-box; }
6.10 border-radius : 테두리의 둥글기 (값이 클수록 둥글어짐)
-
전체 지정하기
-
div { border-radius : 20px; }
-
모서리에 각각 지정하기
-
div { border-top-right-radius : 20px; } => 위의 오른쪽 모서리에 둥글기 적용
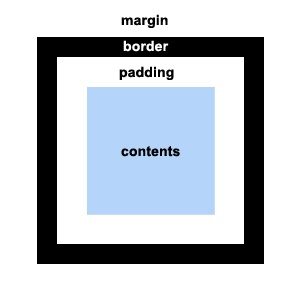
6.11 margin과 padding : 컨텐츠 주위의 여백을 지정하며, 레이아웃을 잡을 때 사용한다.

-
margin : 컨텐츠 테두리의 바깥쪽 여백 지정
-
div { margin-top : 5px; } => 위쪽 여백
-
div { margin-right : 5px; } => 우측 여백
-
div { margin-bottom : 5px; } => 아래 여백
-
div { margin-left : 5px; } => 좌측 여백
-
div { margin : 5px; } => 위아래, 양옆 모두 여백 적용
-
div { margin : 1px 2px 3px 4px; } => 위, 우측, 아래, 좌측(위부터 시계 방향으로 여백 적용)
-
div { margin : 2px 4px; } => 위/아래에 2px, 좌/우에 4px
-
div { margin : 0 auto; }
-
-
각각 지정하기
-
전체 지정하기
-
한줄로 여러곳 지정하기 (중간에 세미콜론 없음에 유의)
-
가로로 가운데 정렬
-
padding : 컨텐츠 테두리의 안쪽 여백 지정
-
div { padding-top : 5px; } => 위쪽 여백
-
div { padding-right : 5px; } => 우측 여백
-
div { padding-bottom: 5px; } => 아래 여백
-
div { padding-left : 5px; } => 좌측 여백
-
div { padding : 5px; } => 위아래, 양옆 모두 여백 적용
-
div { padding : 1px 2px 3px 4px; } => 위, 우측, 아래, 좌측(위부터 시계 방향으로 여백 적용)
-
div { padding : 2px 4px; } => 위/아래에 2px, 좌/우에 4px
-
-
각각 지정하기
-
전체 지정하기
-
한줄로 여러곳 지정하기 (중간에 세미콜론 없음에 유의)
6.12 display : 어떻게 보여줄 지 지정
-
none : 요소를 감춘다. 영역도 차지하지 않는다.
-
inline : 줄 바꿈이 되지 않고 한 행에 위치한다.
width, height, margin, padding이 적용되지 않는다.
* 인라인 태그의 예) span, a, img, input 등

-
block : 하나의 요소가 한 행에 혼자만 위치한다.
옆에 다른 태그를 두는 것을 허용하지 않는다.
다음 요소는 아래행에 위치하게 된다.
width, height, margin, padding 적용 가능하다.
레이아웃을 잡을 때 주로 사용한다.
예) div, ul, li, ol, form 등

-
inline-block : inline과 block 속성을 함께 가진다.
한 행에 이어지지만 width, height, margin, padding 값을 사용할 수 있다.

6.13 float : 띄워서 배치한다.
https://www.w3schools.com/css/css_float.asp
-
left : 요소를 왼쪽에 위치 시킨다.
-
div 박스에 사용할 경우 inline 처럼 한 줄에 위치된다.
-
img에 사용할 경우 이미지는 왼쪽에 위치하고 글자들이 이미지의 오른쪽에 나열된다.
예) div { float: left; }
-
right : 요소를 오른쪽에 위치 시킨다.
-
div 박스에 사용할 경우 inline 처럼 한 줄에 위치된다.
-
img에 사용할 경우 이미지는 우측에 위치하고 글자들이 이미지의 왼쪽에 나열된다.
6.14 clear : float 효과를 해제한다.
-
left : 왼쪽에 적용된 float:left 효과를 해제한다.
-
right : 오른쪽에 적용된 float:right 효과를 해제한다.
-
both: left와 right에 적용된 모든 float 효과를 해제한다.
6.15 .clearfix : float를 사용하고 나면 레이아웃이 깨지는 브라우저 버그가 존재한다.
이를 해결하기 위해 개발자들이 만들어 낸 clear 방법이다.
|
.clearfix::before, .clearfix::after { display : block; content : ‘’, clear : both; } |
-
::before, ::after는 가상클래스라고 명칭한다.
-
가상클래스를 사용할 때는 content 요소를 작성하는 것이 규칙이다.
-
float를 사용한 곳의 1차 상위 부모태그에 class=”clearfix” 를 붙인다.
6.16 position : 특정 요소의 위치를 잡아준다.
https://ofcourse.kr/css-course/position-%EC%86%8D%EC%84%B1
-
static : 기본값. 다른 태그들에 의해 자동으로 배치됨. 위치 설정 불가.
-
fixed : 스크롤을 내려도 화면 특정 위치에 계속 고정되어 따라다닌다.
-
relative : 원래 있던 위치를 기준으로 위치 지정
-
position:absolute를 사용한 1차 상위 부모에 지정한다.
-
banner 영역의 이미지리스트를 담는 div에(.img_list) 사용해야 스크립트가 동작한다.
-
absolute : 원래 있던 위치에서 절대 위치 지정
-
top, right, bottom, left 속성과 함께 사용하여 위치를 잡아준다.
-
화면의 정 가운데로 위치 지정하기(예: 팝업 레이어 위치)
|
div {position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } |
6.17 overflow : 태그 영역을 벗어났을 때의 처리
-
hidden : 영역을 벗어났을 경우 벗어나지 않은 영역 안에만 표시하고, 벗어난 영역은 감춘다.
예) .banner { overflow : hidden; }
6.18 a:hover : a 태그에 마우스를 올렸을 때 효과
-
예) a:hover { background : #333; } => 마우스를 올렸을 때 a 태그의 배경색을 #333으로 변경한다.
6.19 li:first-child : li 태그들 중에 첫번째에만 주는 효과
-
예) li:first-child { border-right: 1px solid #000; } => li 태그 중 첫번째 태그에만 오른쪽에 #000 색의 선을 그린다.
'개발 > 웹디자인 기초' 카테고리의 다른 글
| [웹디자인] CSS 사용법, 자주 사용하는 속성들(1) (0) | 2020.07.08 |
|---|---|
| [웹디자인] HTML 태그 기초 (0) | 2020.07.04 |